–†–µ—И–µ–љ–Є–µ –њ—А–Њ–±–ї–µ–Љ—Л.
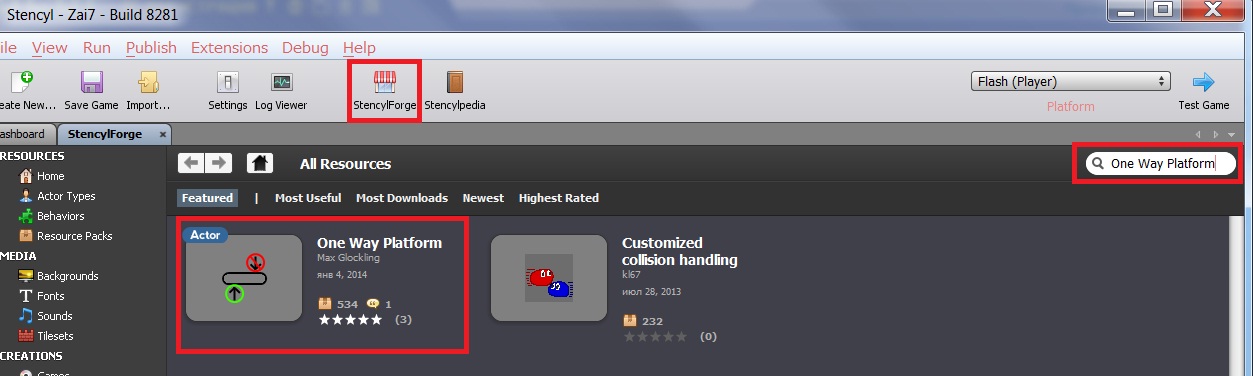
–®–∞–≥ 1.
–Ч–∞–≥—А—Г–ґ–∞–µ–Љ —Б—В–∞–љ–і–∞—А—В–љ–Њ–µ –њ–Њ–≤–µ–і–µ–љ–Є–µ –Є–Ј –±–Є–±–ї–Є–Њ—В–µ–Ї–Є Stencyl Forge –њ–Њ–і –љ–∞–Ј–≤–∞–љ–Є–µ–Љ One Way Platform.
–Э–∞–є—В–Є –µ–≥–Њ –ї–µ–≥–Ї–Њ, –≤–≤–Њ–і–Є–Љ –≤ —Б—В—А–Њ–Ї—Г –њ–Њ–Є—Б–Ї–∞ —Н—В–Њ –љ–∞–Ј–≤–∞–љ–Є–µ. –Ъ–∞–Ї —А–∞–Ј —Н—В–Њ —В–Њ, —З—В–Њ –љ–∞–і–Њ - –≤–µ–ї–Њ—Б–Є–њ–µ–і –Є–Ј–Њ–±—А–µ—В–∞—В—М –љ–µ –±—Г–і–µ–Љ, –Њ–љ —Г–ґ–µ –µ—Б—В—М. –Ф–∞–ґ–µ –љ–∞ –Є–Ї–Њ–љ–Ї–µ –љ–∞—А–Є—Б–Њ–≤–∞–љ–Њ, —З—В–Њ –≤–љ–Є–Ј—Г –Ј–µ–ї–µ–љ–∞—П —Б—В—А–µ–ї–Ї–∞ - –њ—А—Л–≥–∞—В—М –Љ–Њ–ґ–љ–Њ, –∞ —Б–≤–µ—А—Е—Г –Ї—А–∞—Б–љ–∞—П - –љ–µ–ї—М–Ј—П.

–Ф–∞–≤–∞–є—В–µ –≤ –њ–∞—А–µ —Б–ї–Њ–≤ —Б—А–∞–Ј—Г —А–∞—Б—Б–Ї–∞–ґ—Г, –Ї–∞–Ї —Н—В–Њ —А–∞–±–Њ—В–∞–µ—В, —З—В–Њ–±—Л –≤—Л –Љ–µ–љ—М—И–µ —Г–і–Є–≤–ї—П–ї–Є—Б—М, —З–Є—В–∞—П —Н—В–Њ. –®—В—Г–Ї–∞, –Ї–Њ—В–Њ—А—Г—О –Љ—Л –Ј–∞–≥—А—Г–Ј–Є–ї–Є, –Њ–њ—А–µ–і–µ–ї—П–µ—В –Ї–Њ–Њ—А–і–Є–љ–∞—В—Л –≥–µ—А–Њ—П –Є —Б–Љ–Њ—В—А–Є—В, –љ–∞—Е–Њ–і–Є—В—Б—П –Њ–љ –≤—Л—И–µ –Є–ї–Є –љ–Є–ґ–µ –љ–∞—И–µ–є –њ–ї–∞—В—Д–Њ—А–Љ—Л. –Х—Б–ї–Є –≥–µ—А–Њ–є –љ–∞—Е–Њ–і–Є—В—Б—П –љ–Є–ґ–µ, —В–Њ –Њ–љ–∞ —Б—В–∞–љ–Њ–≤–Є—В—Б—П –Ї–∞–Ї –±—Л –њ—А–Њ–Ј—А–∞—З–љ–Њ–є –і–ї—П –љ–µ–≥–Њ, –Є –Є–≥—А–Њ–Ї –Љ–Њ–ґ–µ—В —Б–њ–Њ–Ї–Њ–є–љ–Њ –Ј–∞–њ—А—Л–≥–љ—Г—В—М. –Х—Б–ї–Є –ґ–µ –Є–≥—А–Њ–Ї —Б–≤–µ—А—Е—Г –Њ—В –њ–ї–∞—В—Д–Њ—А–Љ—Л, —В–Њ –Њ–љ–∞ –µ–≥–Њ –љ–µ –њ—Г—Б—В–Є—В. –Я—Г—Б–Ї–∞–љ–Є–µ –Є –љ–µ –њ—Г—Б–Ї–∞–љ–Є–µ –і–Њ—Б—В–Є–≥–∞–µ—В—Б—П –±–ї–∞–≥–Њ–і–∞—А—П —Б–Љ–µ–љ–µ –∞–љ–Є–Љ–∞—Ж–Є–Є –њ–ї–∞—В—Д–Њ—А–Љ—Л –Є —А–∞–Ј–љ—Л–Љ –µ–µ —Б–≤–Њ–є—Б—В–≤–∞–Љ.
–®–∞–≥ 2.
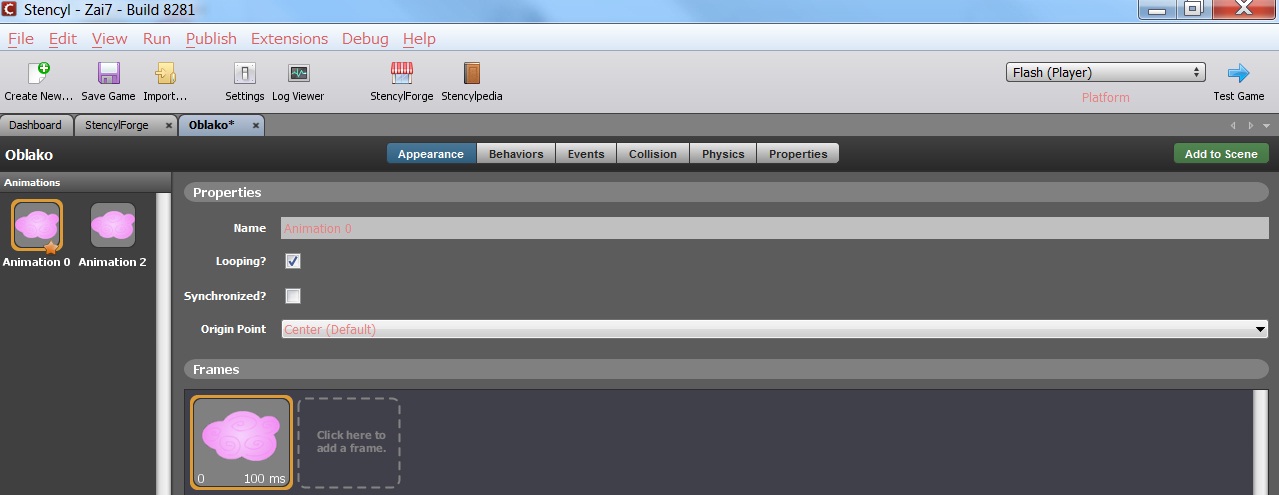
–°–Њ–Ј–і–∞–µ–Љ –њ–ї–∞—В—Д–Њ—А–Љ—Г. –Ф–µ–ї–∞–µ–Љ —Н—В–Њ –≤ –≤–Є–і–µ –љ–Њ–≤–Њ–≥–Њ –∞–Ї—В–µ—А–∞, –љ–∞–Ј—Л–≤–∞–µ–Љ, –Ї–∞–Ї –љ—А–∞–≤–Є—В—Б—П. –Т –≤–Є–і–µ –Њ–±—Л—З–љ–Њ–≥–Њ —В–∞–є–ї–∞ —В–∞–Ї–Њ–µ –њ–Њ–≤–µ–і–µ–љ–Є–µ —Б–і–µ–ї–∞—В—М –љ–µ –њ–Њ–ї—Г—З–Є—В—Б—П, –≤ –љ–∞—Б—В—А–Њ–є–Ї–∞—Е —В–∞–є–ї–Њ–≤ –љ–µ—В —В–∞–Ї–Њ–є —Е–Є—В—А–Њ–є –≤–µ—Й–Є. –Ґ–∞–Ї —З—В–Њ —Г–ґ–µ –Ј–∞—А–∞–љ–µ–µ –Љ–Њ–ґ–µ—В–µ –≥–Њ—В–Њ–≤–Є—В—М—Б—П –Ї —В–Њ–Љ—Г, —З—В–Њ –њ–Њ–і–Њ–±–љ—Л–µ –њ–ї–∞—В—Д–Њ—А–Љ—Л –≤—Л –±—Г–і–µ—В–µ –і–Њ–±–∞–≤–ї—П—В—М –љ–∞ —Б—Ж–µ–љ—Г –Ї–∞–Ї –∞–Ї—В–µ—А–Њ–≤.

–Э–∞ —Н—В–Њ–Љ –ґ–µ —И–∞–≥–µ –Ј–∞–≥—А—Г–ґ–∞–µ–Љ –≥—А–∞—Д–Є–Ї—Г –і–ї—П –љ–∞—И–µ–є –≤–Њ–ї—И–µ–±–љ–Њ–є –њ–ї–∞—В—Д–Њ—А–Љ—Л. –Х—Б–ї–Є –њ—А–Њ—Е–Њ–і–Є–Љ—Л–є –Є –љ–µ–њ—А–Њ—Е–Њ–і–Є–Љ—Л–є –≤–∞—А–Є–∞–љ—В –њ–ї–∞—В—Д–Њ—А–Љ—Л –љ–µ –±—Г–і–µ—В –Њ—В–ї–Є—З–∞—В—М—Б—П –≤–љ–µ—И–љ–µ, —В–Њ –Ј–∞–≥—А—Г–ґ–∞–µ–Љ –і–≤–µ –Њ–і–Є–љ–∞–Ї–Њ–≤—Л–µ –Ї–∞—А—В–Є–љ–Ї–Є –≤ –∞–љ–Є–Љ–∞—Ж–Є–Є.
–®–∞–≥ 3.
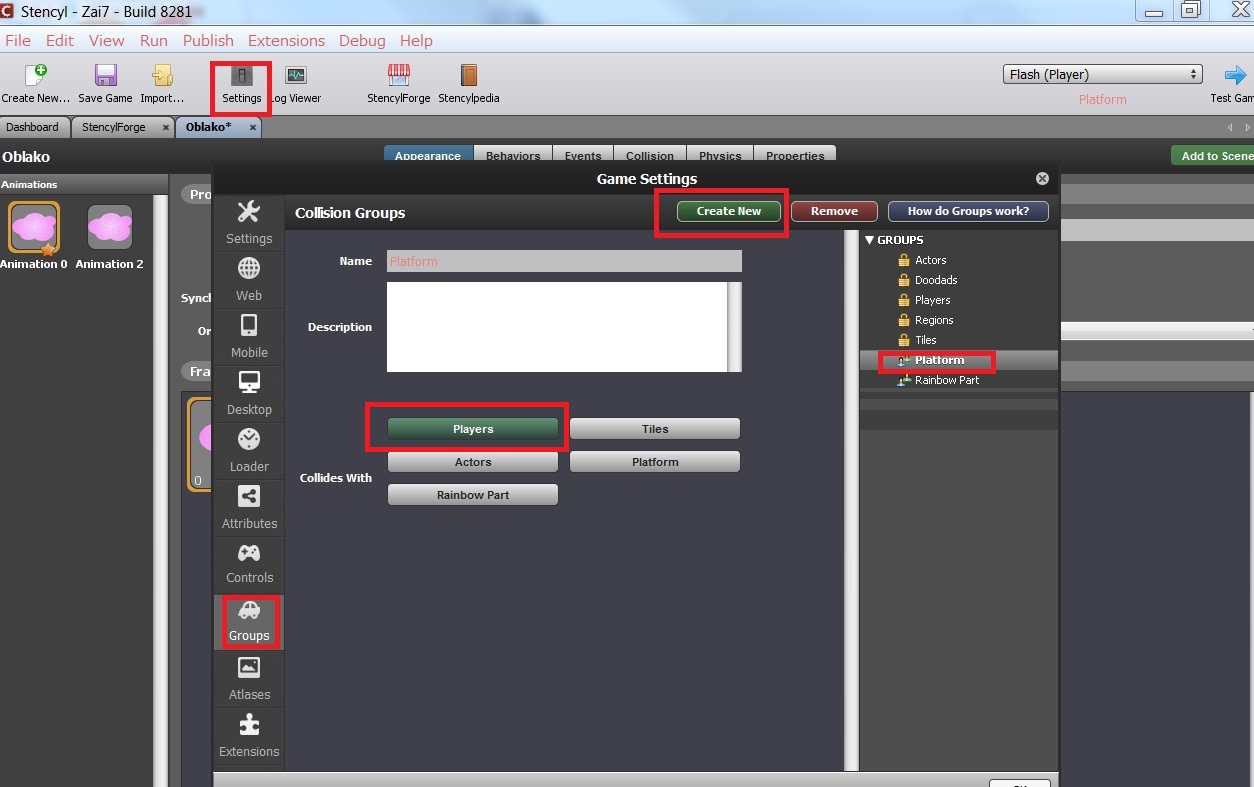
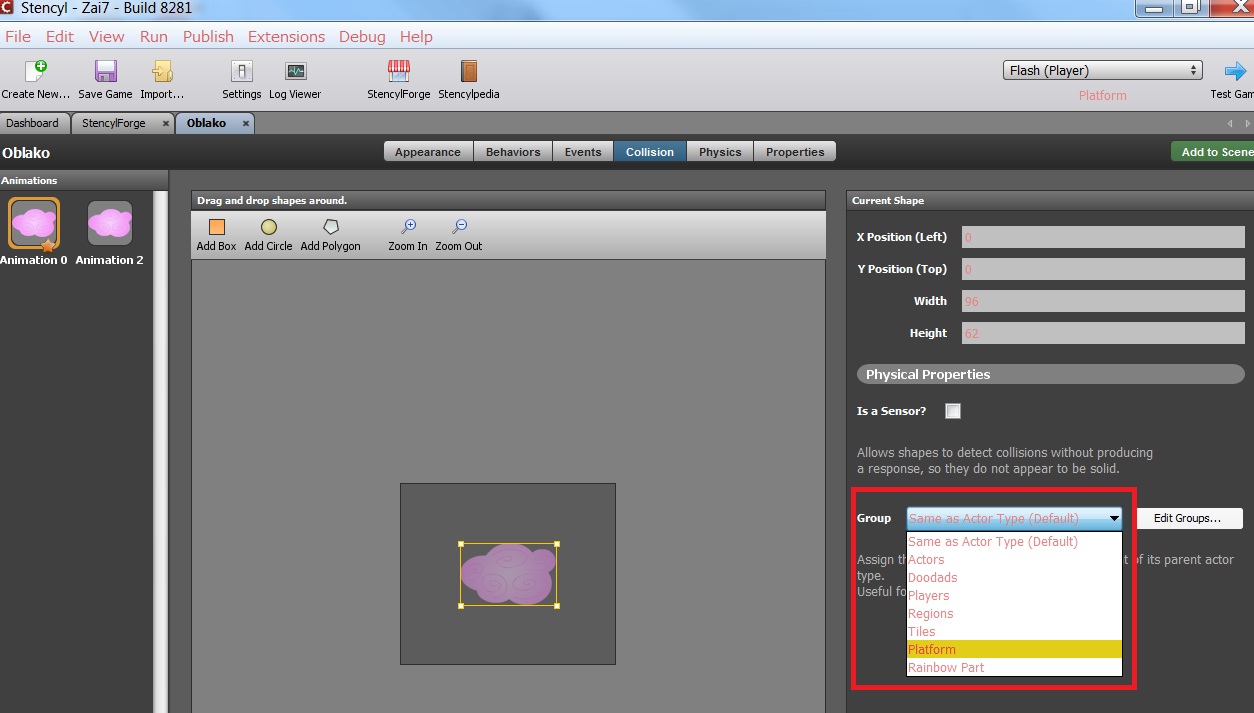
–°–Њ–Ј–і–∞–µ–Љ –љ–Њ–≤—Г—О –≥—А—Г–њ–њ—Г "Platform". –Ф–ї—П —Н—В–Њ–≥–Њ –љ–∞–ґ–Є–Љ–∞–µ–Љ "–Э–∞—Б—В—А–Њ–є–Ї–Є", —В–Њ –µ—Б—В—М "Settings" –Є —В–∞–Љ –њ–µ—А–µ—Е–Њ–і–Є–Љ –≤ —А–∞–Ј–і–µ–ї "Groups", –љ–∞–ґ–Є–Љ–∞–µ–Љ "Create New". –Э–µ –Ј–∞–±—Г–і–µ–Љ –≤—Л–±—А–∞—В—М –≤ –љ–∞—Б—В—А–Њ–є–Ї–∞—Е –≥—А—Г–њ–њ—Г "Player", –њ–Њ—В–Њ–Љ—Г —З—В–Њ –њ–ї–∞—В—Д–Њ—А–Љ—Л –±—Г–і—Г—В –≤–Ј–∞–Є–Љ–Њ–і–µ–є—Б—В–≤–Њ–≤–∞—В—М —Б –Є–≥—А–Њ–Ї–Њ–Љ.

–®–∞–≥ 4.
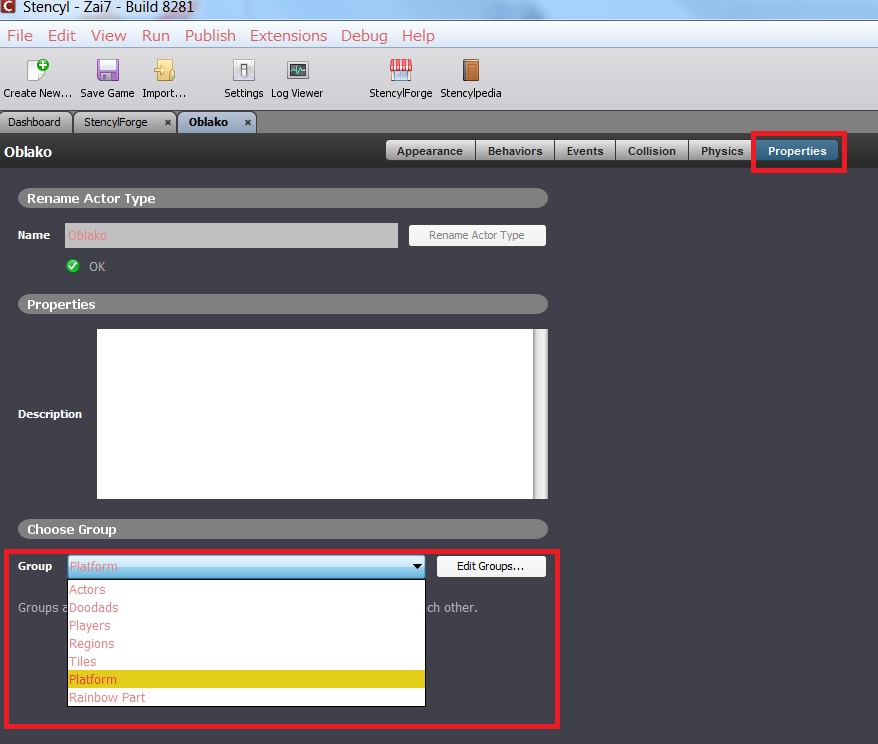
–Я—А–Є—Б–≤–∞–Є–≤–∞–µ–Љ —Н—В—Г –≥—А—Г–њ–њ—Г –љ–∞—И–µ–є –њ–ї–∞—В—Д–Њ—А–Љ–µ. –Ф–ї—П —Н—В–Њ–≥–Њ –Њ—В–Ї—А—Л–≤–∞–µ–Љ –њ–Њ—Б–ї–µ–і–љ—О—О –≤–Ї–ї–∞–і–Ї—Г –Є –≤—Л–±–Є—А–∞–µ–Љ —В–∞–Љ —Н—В—Г –≥—А—Г–њ–њ—Г.

–®–∞–≥ 5.
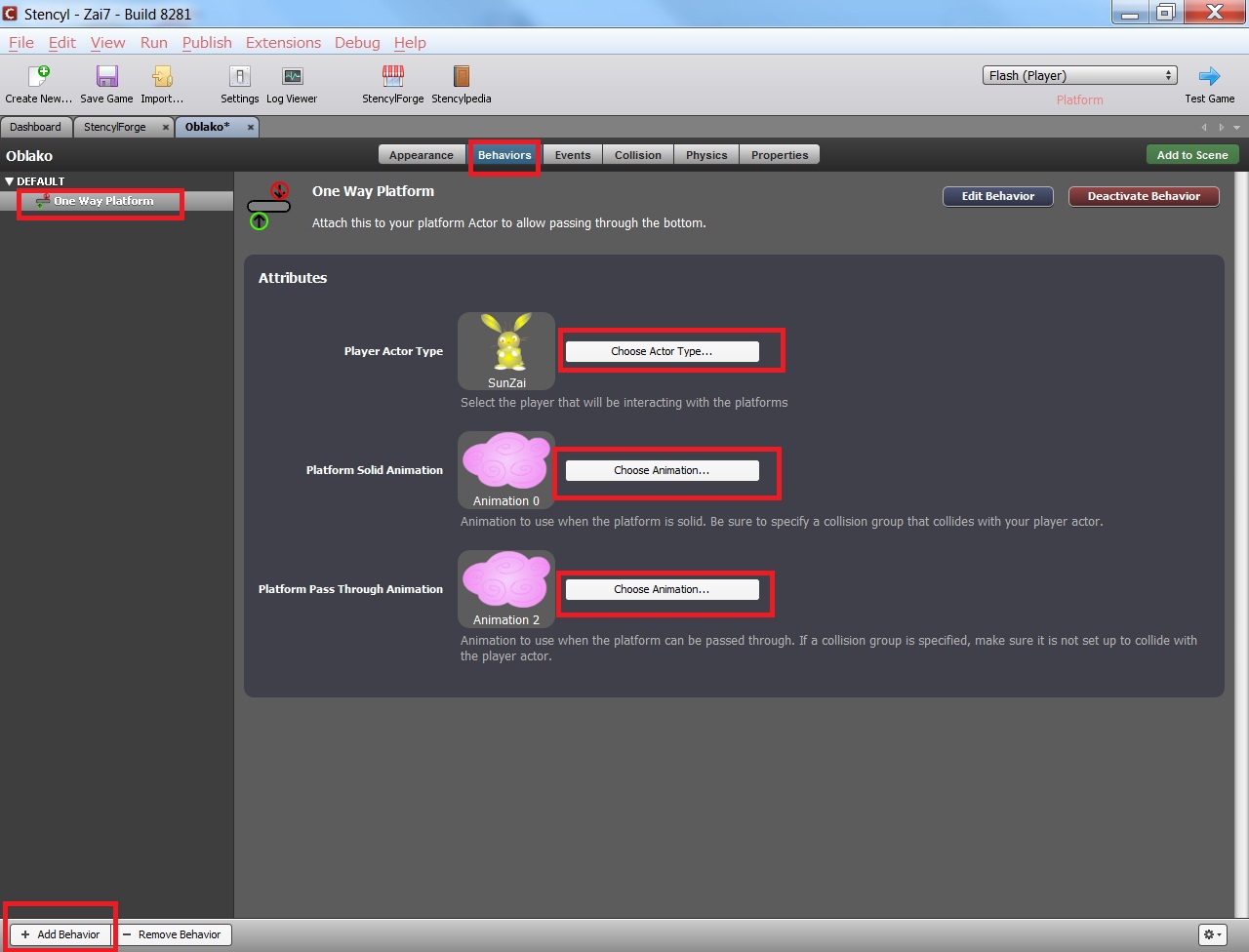
–Ґ–µ–њ–µ—А—М –Њ—В–Ї—А—Л–≤–∞–µ–Љ –≤—В–Њ—А—Г—О –≤–Ї–ї–∞–і–Ї—Г –љ–∞—И–µ–≥–Њ –∞–Ї—В–µ—А–∞. –Ф–Њ–±–∞–≤–ї—П–µ–Љ –њ–Њ–≤–µ–і–µ–љ–Є–µ One Way Platform –і–ї—П –љ–∞—И–µ–є –њ–ї–∞—В—Д–Њ—А–Љ—Л. –Ш —В–∞–Љ —Б—В–∞–≤–Є–Љ –љ–∞—Б—В—А–Њ–є–Ї–Є: –≤—Л–±–Є—А–∞–µ–Љ –Є–≥—А–Њ–Ї–∞, –∞ –і–∞–ї—М—И–µ –∞–љ–Є–Љ–∞—Ж–Є—О –і–ї—П –њ—А–Њ—Е–Њ–і–Є–Љ–Њ–≥–Њ –Є –љ–µ–њ—А–Њ—Е–Њ–і–Є–Љ–Њ–≥–Њ –≤–∞—А–Є–∞–љ—В–∞ –њ–ї–∞—В—Д–Њ—А–Љ—Л - –њ–µ—А–≤–∞—П –љ–µ–њ—А–Њ—Е–Њ–і–Є–Љ–∞—П, –≤—В–Њ—А–∞—П - –њ—А–Њ—Е–Њ–і–Є–Љ–∞—П. –£ –Љ–µ–љ—П –Њ–љ–Є –≤—Л–≥–ї—П–і—П—В –Њ–і–Є–љ–∞–Ї–Њ–≤–Њ. –Х—Б–ї–Є –Њ–љ–Є –±—Г–і—Г—В –≤—Л–≥–ї—П–і–µ—В—М –њ–Њ-—А–∞–Ј–љ–Њ–Љ—Г, —В–Њ –±—Г–і–µ—В –њ–Њ—В–Њ–Љ –Ј–∞–±–∞–≤–љ–Њ –љ–∞ —Н—В–Њ –љ–∞–±–ї—О–і–∞—В—М, –≤ —В–µ—Б—В–Њ–≤–Њ–Љ —А–µ–ґ–Є–Љ–µ, –Љ–Њ–ґ–µ—В–µ –њ–Њ–њ—А–Њ–±–Њ–≤–∞—В—М ^_^

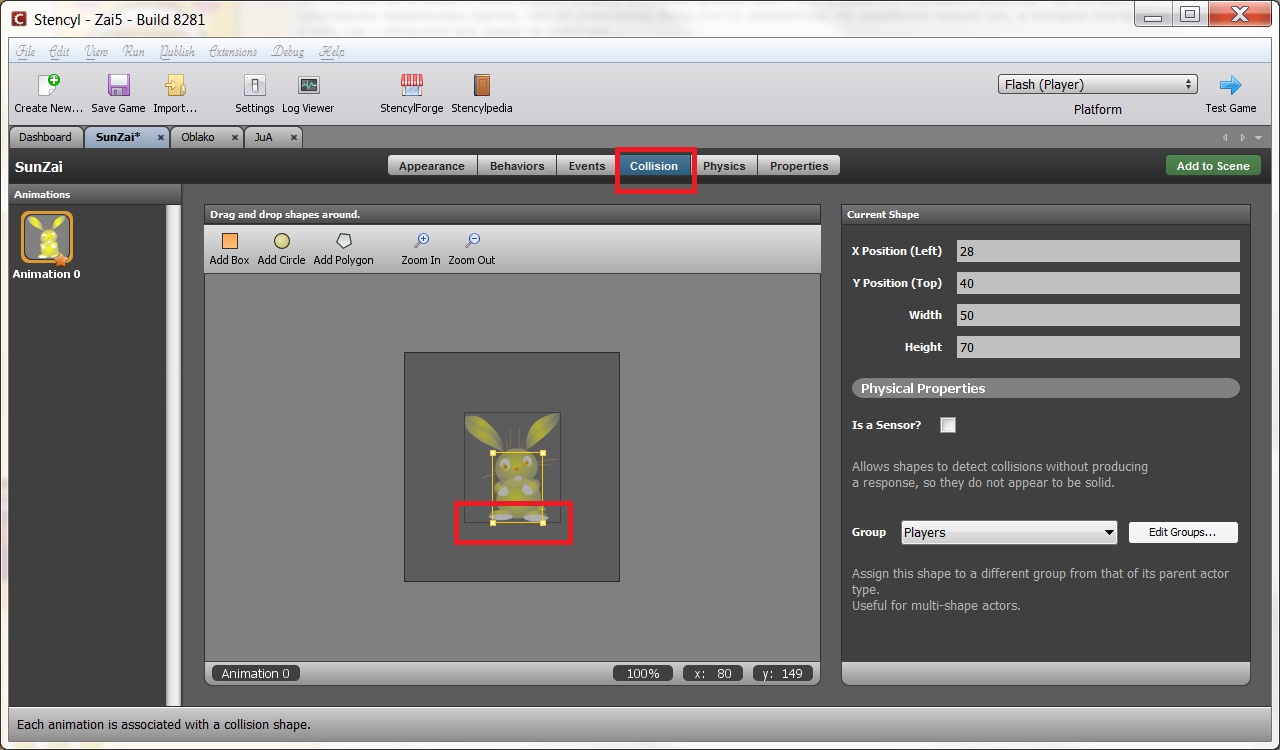
–®–∞–≥ 6.
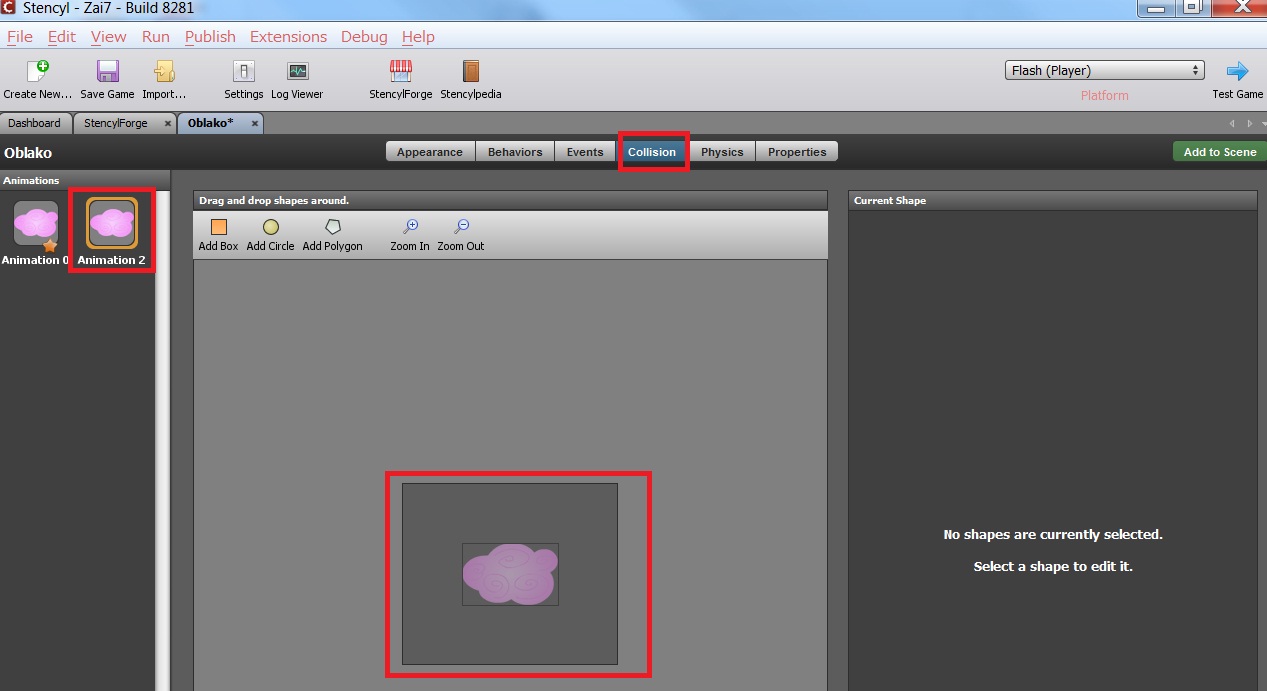
–Ю—В–Ї—А—Л–≤–∞–µ–Љ –≤–Ї–ї–∞–і–Ї—Г Collision –Є –љ–∞—Б—В—А–∞–Є–≤–∞–µ–Љ —Б—В–Њ–ї–Ї–Њ–љ–Њ–≤–µ–љ–Є—П. –≠—В–Њ –Њ—З–µ–љ—М –≤–∞–ґ–љ—Л–є —И–∞–≥. –Ф–ї—П –љ–µ–њ—А–Њ—Е–Њ–і–Є–Љ–Њ–є –∞–љ–Є–Љ–∞—Ж–Є–Є –Њ—Б—В–∞–≤–ї—П–µ–Љ –Ї–≤–∞–і—А–∞—В–Є–Ї, –∞ –і–ї—П –њ—А–Њ—Е–Њ–і–Є–Љ–Њ–є - —Г–і–∞–ї—П–µ–Љ, —З—В–Њ–±—Л –љ–µ –±—Л–ї–Њ —Б—В–Њ–ї–Ї–љ–Њ–≤–µ–љ–Є–є. –Ш–Љ–µ–љ–љ–Њ –±–ї–∞–≥–Њ–і–∞—А—П —Н—В–Њ–Љ—Г –љ–∞—И –≥–µ—А–Њ–є –Є –±—Г–і–µ—В –њ–µ—А–µ–њ—А—Л–≥–Є–≤–∞—В—М —Н—В—Г —И—В—Г–Ї—Г.

–Я—А–Є–Љ–µ—З–∞–љ–Є–µ:
–Ч–∞–Њ–і–љ–Њ —А–µ–Ї–Њ–Љ–µ–љ–і—Г—О –њ—А–Њ—Б—В–∞–≤–Є—В—М –љ–∞ –≤—Б—П–Ї–Є–є —Б–ї—Г—З–∞–є –≥—А—Г–њ–њ—Г –≤ —Н—В–Њ–Љ –ґ–µ —А–∞–Ј–і–µ–ї–µ. –С—Л–ї–Є –Ј–∞–Љ–µ—З–µ–љ—Л –≥–ї—О–Ї–Є, —Б–≤—П–Ј–∞–љ–љ—Л–µ —Б —Н—В–Є–Љ. –Ю—Б–Њ–±–µ–љ–љ–Њ, –µ—Б–ї–Є –≤—Л –Ј–∞–Љ–µ–љ—П–µ—В–µ –≥—А–∞—Д–Є–Ї—Г.

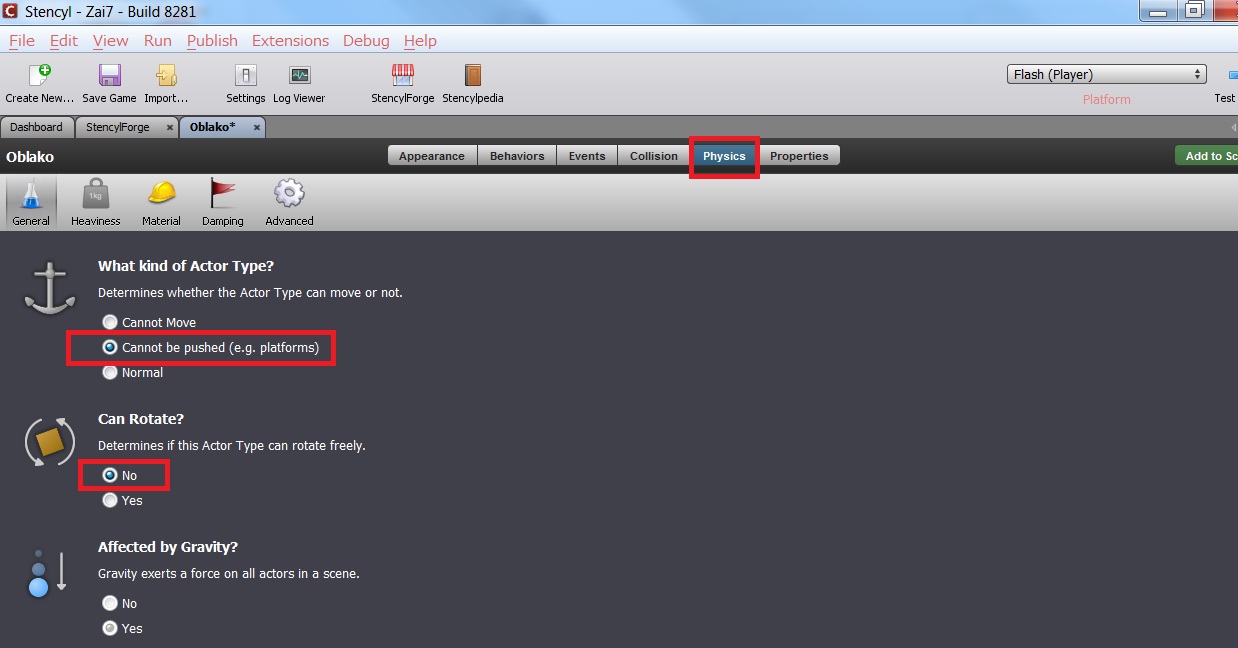
–®–∞–≥ 7.
–Э–∞ —Б–ї–µ–і—Г—О—Й–µ–є –≤–Ї–ї–∞–і–Ї–µ —Б —Д–Є–Ј–Є–Ї–Њ–є –≤—Л–±–Є—А–∞–µ–Љ –≤—В–Њ—А–Њ–є –≤–∞—А–Є–∞–љ—В, –і–ї—П –њ–ї–∞—В—Д–Њ—А–Љ, –Є —В–Њ, —З—В–Њ –љ–µ–ї—М–Ј—П –≤—А–∞—Й–∞—В—М.

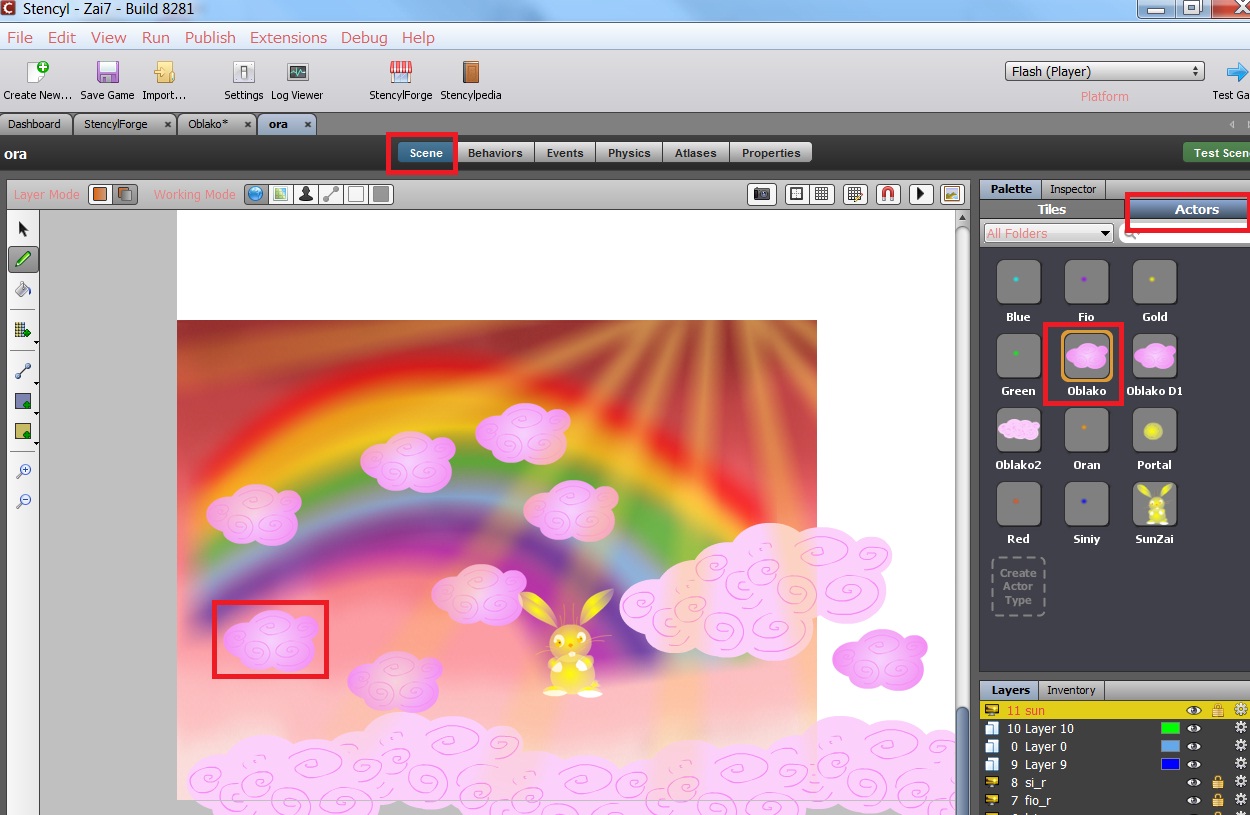
–®–∞–≥ 8.
–Э–∞–Ї–Њ–љ–µ—Ж-—В–Њ, –њ–Њ–Љ–µ—Й–∞–µ–Љ —Н—В–Њ —З—Г–і–Њ –љ–∞ –≤–∞—И—Г —Б—Ж–µ–љ—Г.

–Ь–Њ–ґ–љ–Њ –Ј–∞–њ—Г—Б–Ї–∞—В—М. –Э–∞–і–µ—О—Б—М, —Г –≤–∞—Б –≤—Б–µ –њ–Њ–ї—Г—З–Є–ї–Њ—Б—М!
–Я—А–Є–Љ–µ—З–∞–љ–Є–µ:
–Х—Б–ї–Є –Є–≥—А–Њ–Ї –њ—А—Л–≥–∞–µ—В —Б–Ї–≤–Њ–Ј—М –њ–ї–∞—В—Д–Њ—А–Љ—Л, –њ–Њ—Б–Љ–Њ—В—А–Є—В–µ –љ–∞ –µ–≥–Њ –љ–∞—Б—В—А–Њ–є–Ї–Є –Ї–Њ–ї–ї–Є–Ј–Є–є, –≤–Њ–Ј–Љ–Њ–ґ–љ–Њ, –њ–Њ–Љ–Њ–ґ–µ—В —Б–і–≤–Є–≥ –≤–Ј–∞–Є–Љ–Њ–і–µ–є—Б—В–≤–Є–є –≤–љ–Є–Ј. –°–Ї—А–Є–њ—В —Б–Љ–Њ—В—А–Є—В —Б–∞–Љ—Г—О –љ–Є–ґ–љ—О—О —В–Њ—З–Ї—Г –њ–µ—А—Б–Њ–љ–∞–ґ–∞, –∞ –µ—Б–ї–Є –Њ–љ–∞ –љ–µ —Б–Њ–≤–њ–∞–і–∞–µ—В —Б –µ–≥–Њ –љ–∞—Б—В–Њ—П—Й–Є–Љ –љ–Є–Ј–Њ–Љ, —В–Њ –Љ–Њ–≥—Г—В –±—Л—В—М –Ј–∞—В—Л–Ї–Є –њ—А–Є –њ–Њ–і—Б—З–µ—В–µ –Ї–Њ–Њ—А–і–Є–љ–∞—В.